[Pyqt5.5 for Python3.4.3 学习笔记]-->QTableView表格视图控件的使用方法
版权声明:
本文为博主原创文章,转载请声明原文链接...谢谢。o_0。
更新时间:
2016-08-07 23:27:03
温馨提示:
学无止境,技术类文章有它的时效性,请留意文章更新时间,如发现内容有误请留言指出,防止别人"踩坑",我会及时更新文章
qtableview这个控件可以绑定一个模型数据用来更新控件上的内容
可用的模式有以下几个
// QStringListModel 存储一组字符串
// QStandardItemModel 存储任意层次结构的数据
// QDirModel 对文件系统进行封装
// QSqlQueryModel 对SQL的查询结果集进行封装
// QSqlTableModel 对SQL中的table进行封装
// QSqlRelationalTableModel 对带有foreign key的SQL table进行封装
// QSortFilterProxyModel 对另一个model执行sort and/or filter
下面使用QStandardItemModel这个模型来给QTableView绑定数据
代码示例如下
# -*- coding: utf-8 -*-
from PyQt5.QtWidgets import *
from PyQt5.QtGui import *
from PyQt5.QtCore import *
import sys
class myDialog(QDialog):
"""docstring for myDialog"""
def __init__(self, arg=None):
super(myDialog, self).__init__(arg)
self.setWindowTitle("first window")
self.setWindowFlags(Qt.WindowMaximizeButtonHint|Qt.WindowMinimizeButtonHint|Qt.WindowCloseButtonHint)
self.resize(500,300);
self.model=QStandardItemModel(4,4);
self.model.setHorizontalHeaderLabels(['标题1','标题2','标题3','标题4'])
for row in range(4):
for column in range(4):
item = QStandardItem("row %s, column %s"%(row,column))
self.model.setItem(row, column, item)
self.tableView=QTableView();
self.tableView.setModel(self.model)
#下面代码让表格100填满窗口
#self.tableView.horizontalHeader().setStretchLastSection(True)
#self.tableView.horizontalHeader().setSectionResizeMode(QHeaderView.Stretch)
dlgLayout=QVBoxLayout();
dlgLayout.addWidget(self.tableView)
self.setLayout(dlgLayout)
app = QApplication(sys.argv)
#全局设置QPushButton的背景样式
dlg = myDialog()
dlg.show()
dlg.exec_()
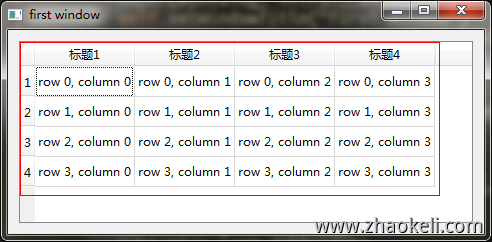
app.exit()效果如图:

上面的表格并没有填满窗口但是每列可以自由拉动,但是可能会出现滚动条。
有时候我们需要表格100%填满窗口可以添加下面代码
#下面代码让表格100填满窗口 self.tableView.horizontalHeader().setStretchLastSection(True) self.tableView.horizontalHeader().setSectionResizeMode(QHeaderView.Stretch)
效果图:

下面对列表进行添加和删除
添加数据
self.model.appendRow([
QStandardItem("row %s, column %s"%(11,11)),
QStandardItem("row %s, column %s"%(11,11)),
QStandardItem("row %s, column %s"%(11,11)),
QStandardItem("row %s, column %s"%(11,11)),
])删除当前选中数据第一种方法
#取当前选中的所有行 indexs=self.tableView.selectionModel().selection().indexes() if len(indexs)>0: #取第一行 index = indexs[0] self.model.removeRows(index.row(),1)
第二种方法
index=self.tableView.currentIndex() print(index.row()) self.model.removeRow(index.row())
什么也不选的时候删除第一行也就是索引为0
选中一行的时候就删除选中的那一行
选中多行时就删除最后一行(国为焦点在最后一行)




