-
Vue
-

使用node容器构建vue项目并部署到指定目录
执行node容器,挂载源码目录和npm缓存目录到容器,传入参数安装依赖包和构建命令,最后把构建成功的源码复制到指定的网站目录dockerrun\--rm\--volume~/.npm:/root/.npm\--volume~/dnmp/www/vue:/tmp\node:12-alpine3.11/bin/sh-c\"\npminstall-gcnpm--registry=https://registry.npm.taobao.org\&&cd/tmp/blogtool\&&cnpminstall\&&cnpmrunbuild\"\&&destPath=/root/****/www/stati -
js主动触发vue中的v-model更新数据
vue和jquery混合使用时遇到这么个情况,要使用daterangepicker组件,它是依赖jquery的,但是vue渲染表单时使用了v-model绑定数据。组件选择日期后想主动触发v-model更新到对应的变量中如下varobj=$('#datetime');obj.daterangepicker(options,function(start,end){//$('#daterange-btnspan').html(start.format('YYYY-MM-DD')+'-'+end.format('YYYY-MM-DD'));});obj.on('hide.daterangepicker -

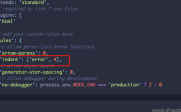
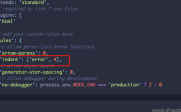
eslint缩进4个空格设置
修改两个文件.editorconfig和.eslintrc.jseditorconfig中修改下面为4.eslintrc.js中添加下面一行 -
vue适合开发什么项目
vue开发简述vue适合开发哪种项目,这样的话题网络上一搜一大堆,但是不同职位的人都有不同的看法,没有一个统一的结论。vue能开发什么其实还是跟自己的项目和团队有关的,它实现啦真正的前后端分离,只专注前端的开发,后台只需要给我定好接口的数据格式就可以啦,并且它的模块化开发简直不要太方便啦,方便前端的资源管理,比如cssjsimage等的压缩和编译,全部自动化完成,开发完成后一键编译成最优。这里说下vue开发和传统开发有哪些不一样,传统开发用到哪些js哪些css都会直接引入,项目小还好说如果项目大的话后期会引入很多功能性js和css(并且可能还会依赖一些全局性的样式或js库),比如今天实现啦一些 -
外部调用vue组件中的方法
可以使用vue的事件消息机制来实现首先创建一个空的vue对应用来传递消息使用,这个对象要设置成全局的如下window.eventHub=newVue();然后在vue组件中使用上面对象来注册一个自定义事件来调用本组件里的方法,代码写在created创建完成函数中var_t=this;eventHub.$on('deleteItem',function(data){_t.deleteItem(data);});外部应用eventHub.$emit('deleteItem','1,2,3');
查看更多