php给图片添加圆角并且保持透明
版权声明:
本文为博主原创文章,转载请声明原文链接...谢谢。o_0。
更新时间:
2019-10-31 21:25:46
温馨提示:
学无止境,技术类文章有它的时效性,请留意文章更新时间,如发现内容有误请留言指出,防止别人"踩坑",我会及时更新文章
想把图片处理成圆形透明的头像请参考文章
给图片添加圆角,
用到的主要的(判断一个点是否在圆内)的公式在上面所说的生成圆形图片文章中。
然后扫描原图把每个个适合的像素画到一个透明的图片上去
根据想添加的圆角大小来生成一定的圆角
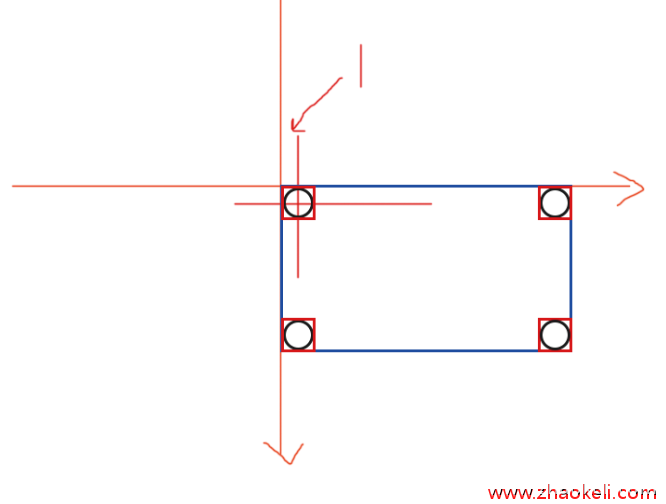
如图

首先根据圆角确定图片四角的正方形形状,扫描的时候只要是不在这些范围内的像素才画上去
if (($x >= $radius && $x <= ($w - $radius)) || ($y >= $radius && $y <= ($h - $radius))) {
//不在四角的范围内,直接画
imagesetpixel($img, $x, $y, $rgbColor);
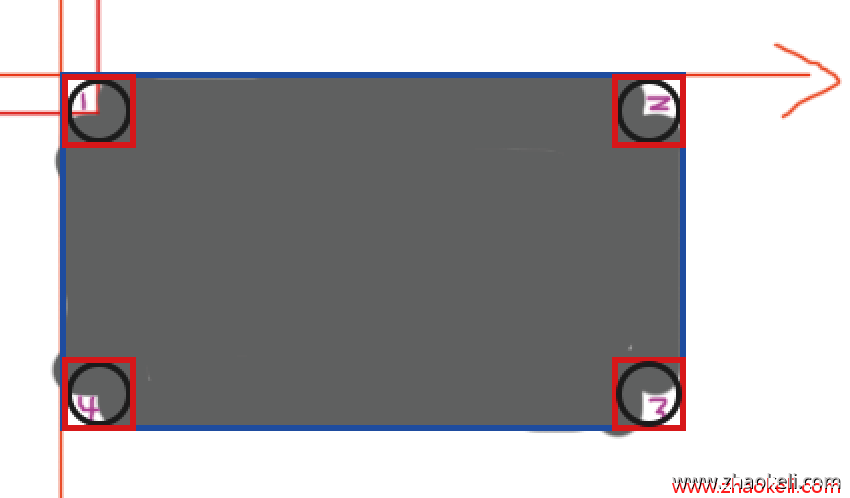
}经过上面过滤之后就只剩下四个角的位置没有像素啦,如图

然后四个角的圆心半径都知道就可以判断当前像素点是不是在圆内如果在圆内就画这个像素
/**
* blog:http://www.zhaokeli.com
* 处理圆角图片
* @param string $imgpath 源图片路径
* @param integer $radius 圆角半径长度默认为15,处理成圆型
* @return [type] [description]
*/
function radius_img($imgpath = './t.png', $radius = 15) {
$ext = pathinfo($imgpath);
$src_img = null;
switch ($ext['extension']) {
case 'jpg':
$src_img = imagecreatefromjpeg($imgpath);
break;
case 'png':
$src_img = imagecreatefrompng($imgpath);
break;
}
$wh = getimagesize($imgpath);
$w = $wh[0];
$h = $wh[1];
// $radius = $radius == 0 ? (min($w, $h) / 2) : $radius;
$img = imagecreatetruecolor($w, $h);
//这一句一定要有
imagesavealpha($img, true);
//拾取一个完全透明的颜色,最后一个参数127为全透明
$bg = imagecolorallocatealpha($img, 255, 255, 255, 127);
imagefill($img, 0, 0, $bg);
$r = $radius; //圆 角半径
for ($x = 0; $x < $w; $x++) {
for ($y = 0; $y < $h; $y++) {
$rgbColor = imagecolorat($src_img, $x, $y);
if (($x >= $radius && $x <= ($w - $radius)) || ($y >= $radius && $y <= ($h - $radius))) {
//不在四角的范围内,直接画
imagesetpixel($img, $x, $y, $rgbColor);
} else {
//在四角的范围内选择画
//上左
$y_x = $r; //圆心X坐标
$y_y = $r; //圆心Y坐标
if (((($x - $y_x) * ($x - $y_x) + ($y - $y_y) * ($y - $y_y)) <= ($r * $r))) {
imagesetpixel($img, $x, $y, $rgbColor);
}
//上右
$y_x = $w - $r; //圆心X坐标
$y_y = $r; //圆心Y坐标
if (((($x - $y_x) * ($x - $y_x) + ($y - $y_y) * ($y - $y_y)) <= ($r * $r))) {
imagesetpixel($img, $x, $y, $rgbColor);
}
//下左
$y_x = $r; //圆心X坐标
$y_y = $h - $r; //圆心Y坐标
if (((($x - $y_x) * ($x - $y_x) + ($y - $y_y) * ($y - $y_y)) <= ($r * $r))) {
imagesetpixel($img, $x, $y, $rgbColor);
}
//下右
$y_x = $w - $r; //圆心X坐标
$y_y = $h - $r; //圆心Y坐标
if (((($x - $y_x) * ($x - $y_x) + ($y - $y_y) * ($y - $y_y)) <= ($r * $r))) {
imagesetpixel($img, $x, $y, $rgbColor);
}
}
}
}
return $img;
}
header("content-type:image/png");
$imgg = radius_img('./tt.png', 20);
imagepng($imgg);
imagedestroy($imgg);原图:

处理过后

如果图片是正方形,圆角半径直接传图形宽的一半就可以处理成圆形
如:

header("content-type:image/png");
$imgg = radius_img('./tx.png', 147);
imagepng($imgg);
imagedestroy($imgg);处理后:





