【Fiddler4.6.3】使用Fiddler Script 向指定页面中注入js或修改页面内容,本地文件/目录响应请求(三)
版权声明:
本文为博主原创文章,转载请声明原文链接...谢谢。o_0。
更新时间:
2021-02-21 17:01:07
温馨提示:
学无止境,技术类文章有它的时效性,请留意文章更新时间,如发现内容有误请留言指出,防止别人"踩坑",我会及时更新文章
简易代理拦截功能
修改页面内容
有时候调试网页,或研究点东西(大家都懂的.......)的时候需要在第三方页面中注入点js或修改一些代码,来进行自己的测试,下面说下使用方法
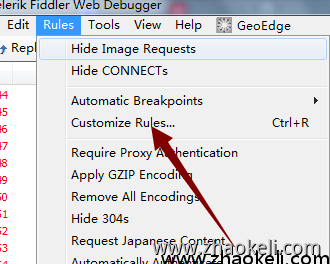
首先设置浏览器或远程访问使用fiddler的代理然后打开fiddler选择右边的fiddlerscript选项卡,如果没有这个的话就从菜单打开

会提示下载安装后重启就有啦
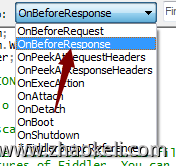
选择如下图,在页面响应前

添加如下代码
static function OnBeforeResponse(oSession: Session) {
if (m_Hide304s && oSession.responseCode == 304) {
oSession["ui-hide"] = "true";
}
if (oSession.HostnameIs("www.jd.com")||oSession.uriContains('jd.com') && oSession.oResponse.headers.ExistsAndContains("Content-Type","text/html")){
oSession.utilDecodeResponse();
oSession.utilReplaceInResponse('</head>','<script>alert(1);</script></head>');
}
}判断如果是京东或是请求url中包含jd.com的响应就在head前面添加一个js弹窗
正则替换
如果想替换更多的内容可以使用下面的正则方法来查找替换字符串
// 解码响应内容 oSession.utilDecodeResponse(); var oBody = System.Text.Encoding.UTF8.GetString(oSession.responseBodyBytes); // 使用正则进行替换 var oRegEx=/<\/head>/ig; oBody = oBody.replace(oRegEx, "<script>alert(1);</script></head>"); //设置新的响应内容 oSession.utilSetResponseBody(oBody);
json格式替换
oSession.utilDecodeResponse();
var str=oSession.GetResponseBodyAsString();
//替换内容
str=str.Replace("msg","message");
// 转成json对象修改内容
var json=Fiddler.WebFormats.JSON.JsonDecode(str);
json.JSONObject["code"]="200";
json.JSONObject["data"]["message"]="200";
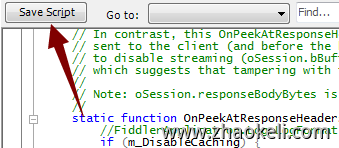
oSession.utilSetResponseBody(Fiddler.WebFormats.JSON.JsonEncode(json.JSONObject));最后注意修改后要点保存才会生效,点击如下图所示的保存,按ctrl+s键是无效的,

本地文件响应
直接判断如果请求是指定的文件就用本地的一个文件来响应
static function OnBeforeResponse(oSession: Session) {
if (oSession.uriContains("header.js")) {
oSession["x-replywithfile"] ="E:/mod.js";
}
}如果请求url中包含header.js就直接用本地mod.js文件来响应
本地目录响应
先添加一个函函数
static function AutoResponseFolder ( oSession: Session, domain:String, folder:String ) {
// 获取当前对话的完整URL
var fullUrl:String = oSession. fullUrl ;
if ( fullUrl. StartsWith ( domain ) ) {
var localPath:String = fullUrl. replace (domain, folder ) ;
//set back color
oSession [ 'ui-backcolor' ] = 'seashell' ;
//set delay
//oSession['response-trickle-delay'] = 2000;
//replace server file
oSession [ 'x-replywithfile' ] = localPath;
//write log
//FiddlerObject.log(localPath);
}
}在响应之前使用本地目录响应内容
static function OnBeforeResponse(oSession: Session) {
if (m_Hide304s && oSession.responseCode == 304) {
oSession["ui-hide"] = "true";
}
// if (oSession.uriContains("app.min.js")) {
// oSession["x-replywithfile"] ="E:/mod.js";
// }
//只要查到下面路径就进行本地目录替换
var domain:String='https://s29.9956.cn/static/study_h5/';
//本地目录
var folder:String='E:/GitServer/bxd/rest-study/Public/static/';
AutoResponseFolder(oSession,domain,folder);
}



