js取任意时间,日期
版权声明:
本文为博主原创文章,转载请声明原文链接...谢谢。o_0。
更新时间:
2020-09-21 21:26:28
温馨提示:
学无止境,技术类文章有它的时效性,请留意文章更新时间,如发现内容有误请留言指出,防止别人"踩坑",我会及时更新文章
如下:
取当前的日期
var curdate=new Date(); curdate.getYear(); //获取当前年份(2位) curdate.getFullYear(); //获取完整的年份(4位,1970-????) curdate.getMonth(); //获取当前月份(0-11,0代表1月) curdate.getDate(); //获取当前日(1-31) curdate.getDay(); //获取当前星期X(0-6,0代表星期天) curdate.getTime(); //获取当前时间(从1970.1.1开始的毫秒数) curdate.getHours(); //获取当前小时数(0-23) curdate.getMinutes(); //获取当前分钟数(0-59) curdate.getSeconds(); //获取当前秒数(0-59) curdate.getMilliseconds(); //获取当前毫秒数(0-999) curdate.toLocaleDateString(); //获取当前日期 var mytime=curdate.toLocaleTimeString(); //获取当前时间 curdate.toLocaleString( ); //获取日期与时间
实例化一个任意的日期对象
new Date("January 12,2006 22:19:35");
new Date("January 12,2006");
new Date(2006,0,12,22,19,35);
new Date(2006,0,12);
new Date(1137075575000);上面实例化的都是2006年1月12日这一天,对应的时分秒,实例化后就可以使用上面的方法来取值
下面提供日期格式化函数,直接在原型上面扩展
// 对Date的扩展,将 Date 转化为指定格式的String
// 月(M)、日(d)、小时(h)、分(m)、秒(s)、季度(q) 可以用 1-2 个占位符,
// 年(y)可以用 1-4 个占位符,毫秒(S)只能用 1 个占位符(是 1-3 位的数字)
// 例子:
// (new Date()).Format("yyyy-MM-dd hh:mm:ss.S") ==> 2006-07-02 08:09:04.423
// (new Date()).Format("yyyy-M-d h:m:s.S") ==> 2006-7-2 8:9:4.18
Date.prototype.format = function(fmt) {
var o = {
"M+": this.getMonth() + 1, //月份
"d+": this.getDate(), //日
"h+": this.getHours(), //小时
"m+": this.getMinutes(), //分
"s+": this.getSeconds(), //秒
"q+": Math.floor((this.getMonth() + 3) / 3), //季度
"S": this.getMilliseconds() //毫秒
};
if (/(y+)/.test(fmt)) {
fmt = fmt.replace(RegExp.$1, (this.getFullYear() + "").substr(4 - RegExp.$1.length));
}
for (var k in o) {
if (new RegExp("(" + k + ")").test(fmt)) {
fmt = fmt.replace(RegExp.$1, (RegExp.$1.length == 1) ? (o[k]) : (("00" + o[k]).substr(("" + o[k]).length)));
}
}
return fmt;
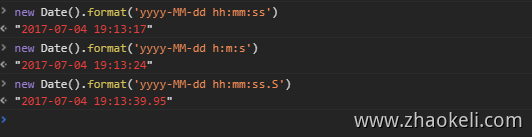
};输出如下图

取日期范围函数
/**
* 返回日期字段串
* @param type 0:今天,1:本周,2:本月,3:上月,4:昨日,5:最近三日,6:最近7日,7:最近30天
* @param range
* @returns {string}
*/
function getDateTime(type, range) {
// 日期获取
var now = new Date(); //当前日期
var nowDayOfWeek = now.getDay() - 1; //今天本周的第几天
var nowDay = now.getDate(); //当前日
var nowMonth = now.getMonth(); //当前月
var nowYear = now.getFullYear(); //当前年
var lastMonthDate = new Date(); //上月日期
lastMonthDate.setDate(1);
lastMonthDate.setMonth(lastMonthDate.getMonth() - 1);
var lastYear = lastMonthDate.getFullYear();
var lastMonth = lastMonthDate.getMonth();
//获得某月的天数
function getMonthDays(myMonth) {
var monthStartDate = new Date(nowYear, myMonth, 1);
var monthEndDate = new Date(nowYear, myMonth + 1, 1);
return (monthEndDate - monthStartDate) / (1000 * 60 * 60 * 24);
}
var daySart = new Date(new Date(new Date().toLocaleDateString()).getTime())
var dayEnd = new Date(new Date().toLocaleDateString()).getTime() + 24 * 60 * 60 * 1000 - 1
if (type === 0) {
if (range) {
return daySart.format("yyyy-MM-dd hh:mm:ss") + ' - ' + (new Date(dayEnd)).format("yyyy-MM-dd hh:mm:ss");
} else {
return daySart.format("yyyy-MM-dd hh:mm:ss");
}
} else if (type === 1) {
var weekStartDate = new Date(nowYear, nowMonth, nowDay - nowDayOfWeek);
var weekEndDate = new Date(nowYear, nowMonth, nowDay + (6 - nowDayOfWeek), 23, 59, 59);
if (range) {
return weekStartDate.format("yyyy-MM-dd hh:mm:ss") + ' - ' + weekEndDate.format("yyyy-MM-dd hh:mm:ss");
} else {
return weekStartDate.format("yyyy-MM-dd hh:mm:ss");
}
} else if (type === 2) {
var monthStartDate = new Date(nowYear, nowMonth, 1);
var monthEndDate = new Date(nowYear, nowMonth, getMonthDays(nowMonth), 23, 59, 59);
if (range) {
return monthStartDate.format("yyyy-MM-dd hh:mm:ss") + ' - ' + monthEndDate.format("yyyy-MM-dd hh:mm:ss");
} else {
return monthStartDate.format("yyyy-MM-dd hh:mm:ss");
}
} else if (type === 3) {
var lastMonthStartDate = new Date(nowYear, lastMonth, 1);
var lastMonthEndDate = new Date(nowYear, lastMonth, getMonthDays(lastMonth), 23, 59, 59);
if (range) {
return lastMonthStartDate.format("yyyy-MM-dd hh:mm:ss") + ' - ' + lastMonthEndDate.format("yyyy-MM-dd hh:mm:ss");
} else {
return lastMonthStartDate.format("yyyy-MM-dd hh:mm:ss");
}
} else if (type === 4) {
if (range) {
return (new Date(dayEnd - 3600 * 24 * 1000 * 2 + 1)).format("yyyy-MM-dd hh:mm:ss") + ' - ' + (new Date(dayEnd - 3600 * 24 * 1000)).format("yyyy-MM-dd hh:mm:ss");
} else {
return (new Date(dayEnd - 3600 * 24 * 1000 * 2 + 1)).format("yyyy-MM-dd hh:mm:ss");
}
} else if (type === 5) {
if (range) {
return (new Date(dayEnd - 3600 * 24 * 1000 * 3 + 1)).format("yyyy-MM-dd hh:mm:ss") + ' - ' + (new Date(dayEnd)).format("yyyy-MM-dd hh:mm:ss");
} else {
return (new Date(dayEnd - 3600 * 24 * 1000 * 3 + 1)).format("yyyy-MM-dd hh:mm:ss");
}
} else if (type === 6) {
if (range) {
return (new Date(dayEnd - 3600 * 24 * 1000 * 7 + 1)).format("yyyy-MM-dd hh:mm:ss") + ' - ' + (new Date(dayEnd)).format("yyyy-MM-dd hh:mm:ss");
} else {
return (new Date(dayEnd - 3600 * 24 * 1000 * 7 + 1)).format("yyyy-MM-dd hh:mm:ss");
}
} else if (type === 7) {
if (range) {
return (new Date(dayEnd - 3600 * 24 * 1000 * 30 + 1)).format("yyyy-MM-dd hh:mm:ss") + ' - ' + (new Date(dayEnd)).format("yyyy-MM-dd hh:mm:ss");
} else {
return (new Date(dayEnd - 3600 * 24 * 1000 * 30 + 1)).format("yyyy-MM-dd hh:mm:ss");
}
}
}
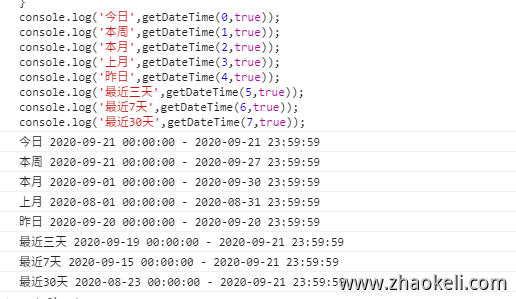
console.log('今日',getDateTime(0,true));
console.log('本周',getDateTime(1,true));
console.log('本月',getDateTime(2,true));
console.log('上月',getDateTime(3,true));
console.log('昨日',getDateTime(4,true));
console.log('最近三天',getDateTime(5,true));
console.log('最近7天',getDateTime(6,true));
console.log('最近30天',getDateTime(7,true));