使用weinre远程调试移动端,手机上,ipone上的页面
版权声明:
本文为博主原创文章,转载请声明原文链接...谢谢。o_0。
更新时间:
2019-04-19 16:00:29
温馨提示:
学无止境,技术类文章有它的时效性,请留意文章更新时间,如发现内容有误请留言指出,防止别人"踩坑",我会及时更新文章
首先安装nodejs 最新版本然后打开cmd安装 weinre
npm install -g weinre
安装成功后就可以运行weinre啦,
weinre --httpPort 8910 --boundHost 192.168.1.234
上面地址输入自己的电脑地址就可以.也可以使用下面的批处理脚本自动查找出当前的局域网ip并运行起来
把下面代码保存成startWeinre.bat双击运行
@echo off
@for /f "tokens=4" %%a in ('route print^|findstr 0.0.0.0.*0.0.0.0') do (
if not defined IP (set IP=%%a)
)
start http://%IP%:8910
weinre --httpPort 8910 --boundHost %IP%如下图

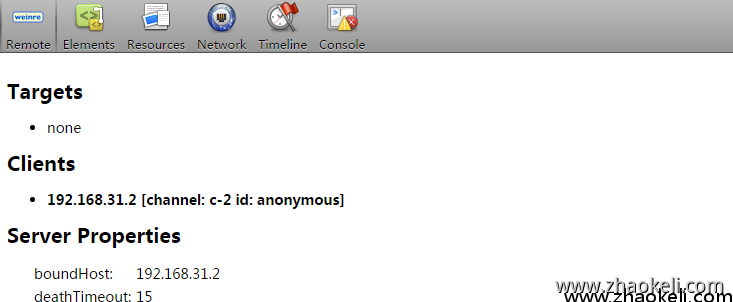
把上面图中2的一个js添加到要调试的页面中.然后打开1中的地址,也就是在pc端调试的客户端控制台页面如下图:

目前targets这里是none也就是说还没有连进去要调试的页面
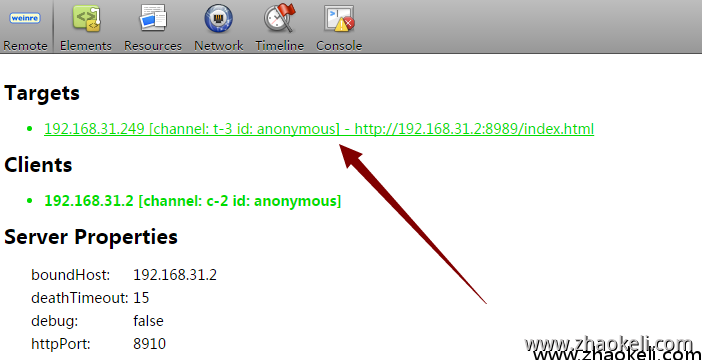
在手机端打开添加啦js的页面后就会显示一个链接如下

然后就可以在其它标签页中进行调试啦




