html5 (canvas)画布save()和restore()的理解和使用方法
版权声明:
本文为博主原创文章,转载请声明原文链接...谢谢。o_0。
更新时间:
2016-12-07 16:33:19
温馨提示:
学无止境,技术类文章有它的时效性,请留意文章更新时间,如发现内容有误请留言指出,防止别人"踩坑",我会及时更新文章
首先取到绘画的上下文信息
var canvas=document.createElement('canvas');
var context=canvas.getContext('2d');有这两个方法
context.save();//保存当前画布状态
context.restore()//恢复最近一近的画布保存状态
主要是当对画布有如下转换操作之前可以先使用context.save();保存画布当前状态,方便下面的图画好后需要恢复画布原来的状态时调用context.restore();

看下面例子,
比如给你一个A4纸大小的画板
让你先在最上面画三个小正方形如下代码
context.fillStyle='#f00'; context.fillRect(0,0,30,30); context.fillStyle='#0F0'; context.fillRect(35,0,30,30); context.fillStyle='#00f'; context.fillRect(75,0,30,30);

下面使用转换坐标系函数对画布重新定位0,0坐标点
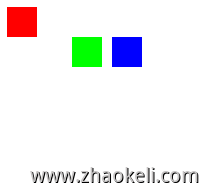
context.fillStyle='#f00'; context.fillRect(0,0,30,30); //这里重新把30,30定为坐标系原点 context.translate(30,30) context.fillStyle='#0F0'; context.fillRect(35,0,30,30); context.fillStyle='#00f'; context.fillRect(75,0,30,30);
效果是这样的

第三个图形也使用转换过后的坐标系画图啦
下面使用context.save()和context.restore();
context.fillStyle='#f00'; context.fillRect(0,0,30,30); //变换坐标系之前先保存画布状态 context.save(); //这里重新把30,30定为坐标系原点 context.translate(30,30) context.fillStyle='#0F0'; context.fillRect(35,0,30,30); //恢复画布之前状态再画 context.restore(); context.fillStyle='#00f'; context.fillRect(75,0,30,30);
效果如下

画第三个图形时恢复啦画完第一个图形后的坐标系
第三个图片还是按原来的坐标去画图啦




