html5中使用canvas画渐变图形
版权声明:
本文为博主原创文章,转载请声明原文链接...谢谢。o_0。
更新时间:
2016-12-19 10:21:46
温馨提示:
学无止境,技术类文章有它的时效性,请留意文章更新时间,如发现内容有误请留言指出,防止别人"踩坑",我会及时更新文章
具体的api查询地址
http://www.w3school.com.cn/tags/canvas_createradialgradient.asp
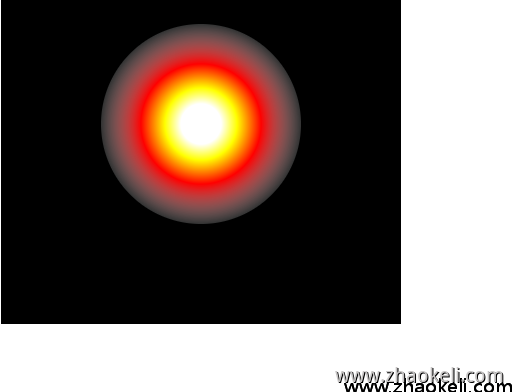
效果图如下

<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
<title>html test tool-www.zhaokeli.com</title>
<meta name="keywords" content="keywords" />
<meta name="description" content="description" />
<style>
*{margin:0px;padding:0px;font:12px/1.7 'microsoft yahei';}
.container{}
</style>
</head>
<body>
<div>
here is code...
<canvas id="huabu"></canvas>
<script>
var canvas=document.getElementById('huabu');
canvas.width=400;
canvas.height=400;
var cxt=canvas.getContext('2d');
cxt.fillStyle='#000';
cxt.fillRect(0,0,canvas.width,canvas.height);
cxt.beginPath();
var grd=cxt.createRadialGradient(200,200,20,200,200,100);
grd.addColorStop(0,"white");
grd.addColorStop(.2,"yellow");
grd.addColorStop(.5,"red");
grd.addColorStop(1,'rgba(255,255,255,.2)');
cxt.fillStyle=grd;
cxt.arc(200,200,100,0,Math.PI*2,false);
cxt.fill();
</script>
</div>
</body>
</html>



