使用composer/installers自定义包的安装路径,用来管理js css image等资源
版权声明:
本文为博主原创文章,转载请声明原文链接...谢谢。o_0。
更新时间:
2019-04-06 11:30:39
温馨提示:
学无止境,技术类文章有它的时效性,请留意文章更新时间,如发现内容有误请留言指出,防止别人"踩坑",我会及时更新文章
问题描述
composer使用过程中每个包默认就是library,里面都是一些php类库,但是里面其实是任何内容都可以放的,比如放一些网站用的js css image等文件,但是这些文件肯定不能在vendor这个目录里,需要我们自定义放到web目录里,其实使用 composer/installers 就可以实现这个可能,只不过得自己写个composer plugin 来实现,幸好已经有人写好啦一个 https://github.com/oomphinc/composer-installers-extender 下面是使用方法
解决方法
正常创建一个放js css images 的composer包,但是类型改为 ank-asset 这个名字可以随意,记好后面要用到的。建议命名包名字为 类型/名字 如下,注意里面的依赖库加上
{
"name": "ank-asset/admin",
"type": "ank-asset",
"license": "MIT",
"minimum-stability": "dev",
"authors": [
{
"name": "mokuyu",
"email": "735579768@qq.com"
}],
"extra":
{
"branch-alias":
{
"dev-master": "1.0.x-dev"
}
},
"require":
{
"oomphinc/composer-installers-extender": "1.1.2"
}
}记好这个包的名字和类型。在你项目用到这个包的时候,在你项目的根包composer.json中添加下面配置项
"extra":
{
"branch-alias":
{
"dev-master": "1.0.x-dev"
},
"installer-types": ["ank-asset"],
"installer-paths":
{
"web/public/admin/":["ank-asset/admin"],
"web/public/{$name}/": ["type:ank-asset"]
}
}主要就是installer-types 和 installer-paths 这两项 installer-types主要是过滤要自定义目录的类型可以加多个,installer-paths 里面是设置这些包放哪个地方的
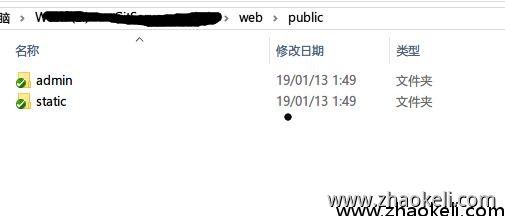
一种是直接对应的包放在对应的位置,另一种是根据类型来放到指定的位置里面可以使用一个点位符 {$name} 会被替换成对应的名字 比如 ank-asset/admin 下载后代码会被放在 web/public/admin/.....

其实按类型来分别定位到对应的文件夹是最方便的,这也是说为什么前面包的名字和类型要按那个规则来定的原因




