js对数组元素对象按属性进行排序
版权声明:
本文为博主原创文章,转载请声明原文链接...谢谢。o_0。
更新时间:
2020-09-19 17:22:10
温馨提示:
学无止境,技术类文章有它的时效性,请留意文章更新时间,如发现内容有误请留言指出,防止别人"踩坑",我会及时更新文章
示例代码如下
/**
* 定义一个比较器
* @param propertyName
* @param sortType
* @returns {function(...[*]=)}
*/
function compare(propertyName, sortType) {
return function (object1, object2) {
var value1 = object1[propertyName];
var value2 = object2[propertyName];
if (sortType === 'asc') {
if (value2 > value1) {
return -1;
} else if (value2 < value1) {
return 1;
} else {
return 0;
}
} else {
if (value2 < value1) {
return -1;
} else if (value2 > value1) {
return 1;
} else {
return 0;
}
}
}
}
/**
* 对数组使用元素里的一个属性值排序
* @param arr
* @param propertyName 属性名字,值为数字
* @param sortType 默认desc
* @returns {*}
*/
function sortArray(arr, propertyName, sortType) {
return arr.sort(compare(propertyName, sortType));
}
//定义一个对象数组
var data = [{name: "jiang", age: 22}, {name: "AAAAAAAAAAAAAA", age: 21}, {name: "CCCCCCCCc", age: 25}];
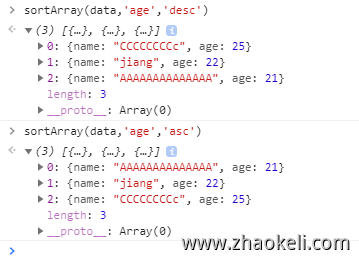
sortArray(data,'age','desc')
sortArray(data,'age','asc')