计算屏幕坐标系中鼠标方向偏移角度
版权声明:
本文为博主原创文章,转载请声明原文链接...谢谢。o_0。
更新时间:
2021-08-29 14:52:04
温馨提示:
学无止境,技术类文章有它的时效性,请留意文章更新时间,如发现内容有误请留言指出,防止别人"踩坑",我会及时更新文章
在屏幕中鼠标点击地方为圆心,然后画一条直线,这条直线和以圆心为水平线的夹角度数
/**
屏幕坐标系,左上角为0,0 分别往右x和下y延伸正数增长
半径 200
圆心 x0:0
全部的起点 x1:200 y1:0
终点 x2:100 y2:-100(大约值不准确)
结果应该为 0-90
终点 x2:0 y2:-200
结果应该为 90
终点 x2:-100 y2:-100(大约值不准确)
结果应该 90-180
终点 x2:-200 y2:0
结果应该 180
终点 x2:-100 y2:100(大约值不准确)
结果应该 180-270
终点 x2:0 y2:200
结果应该 270
终点 x2:150 y2:100(约等于可能不对,只为判断坐标在上或下不需要精准,)
结果应该 270度以上
x0:988, y0:639, x1:1045, y1:639, x2:955, y2:686, r:57,
angle:270.000000
gesture direction: 13
**/
function getAngle(x0, y0, x1, y1, x2, y2, r) {
var angle = (Math.acos((x2 - x0) / r) - Math.acos((x1 - x0) / r)) * 180 / 3.141592657;
if (y2 > y0) {
// 坐标在下面
angle = 360 - angle;
}
var direction = '';
if (angle > 337.5 || angle < 22.5) {
direction = 'right';
} else if (angle > 22.5 && angle < 67.5) {
direction = 'right-up';
} else if (angle > 67.5 && angle < 112.5) {
direction = 'up';
} else if (angle > 112.5 && angle < 157.5) {
direction = 'left-up';
} else if (angle > 157.5 && angle < 202.5) {
direction = 'left';
} else if (angle > 202.5 && angle < 247.5) {
direction = 'left-down';
} else if (angle > 247.5 && angle < 292.5) {
direction = 'down';
} else if (angle > 292.5 && angle < 337.5) {
direction = 'right-down';
}
return angle + ' ' + direction;
}
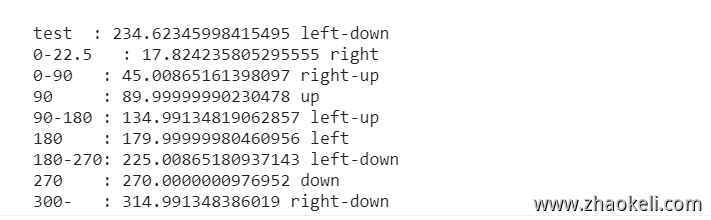
console.log(
"\ntest : " + getAngle(988, 639, 1045, 639, 955, 686, 57),
"\n0-22.5 : " + getAngle(0, 0, 200, 0, 190.4, -50.4, 200),
"\n0-90 : " + getAngle(0, 0, 200, 0, 141.4, -141.4, 200),
"\n90 : " + getAngle(0, 0, 200, 0, 0, -200, 200),
"\n90-180 : " + getAngle(0, 0, 200, 0, -141.4, -141.4, 200),
"\n180 : " + getAngle(0, 0, 200, 0, -200, 0, 200),
"\n180-270: " + getAngle(0, 0, 200, 0, -141.4, 141.4, 200),
"\n270 : " + getAngle(0, 0, 200, 0, 0, 200, 200),
"\n300- : " + getAngle(0, 0, 200, 0, 141.4, 141.4, 200)
);