chrome私有网络访问限制,Private Network Access
版权声明:
本文为博主原创文章,转载请声明原文链接...谢谢。o_0。
更新时间:
2024-03-21 10:09:53
温馨提示:
学无止境,技术类文章有它的时效性,请留意文章更新时间,如发现内容有误请留言指出,防止别人"踩坑",我会及时更新文章
问题描述
官方对这一安全设置项的说明:https://wicg.github.io/local-network-access/
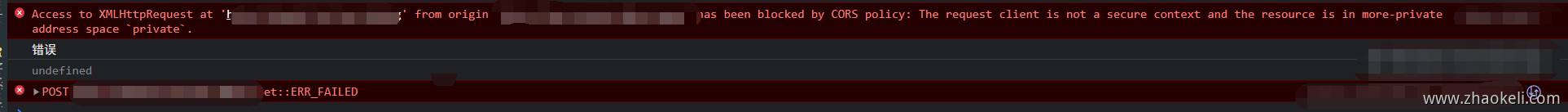
私有网络访问限制,说白了就是防止你访问的网页里,未经你允许直接访问你本地局域网的ip提供的一些服务,导致你的信息泄露。没允许的情况下会出现这种错误 The request client is not a secure context and the resource is in more-private address space private

chrome 108 版本以前还可以通过地址栏中输入 chrome://flags 然后查找 Block insecure private network requests 然后禁用此项就不会有这个限制了。
但108版本以后这个实验设置项没有了,默认就是启用,这时就需要从自己的服务,代码层面来解决这个问题了,总得来说还是跨域是否允许访问的问题
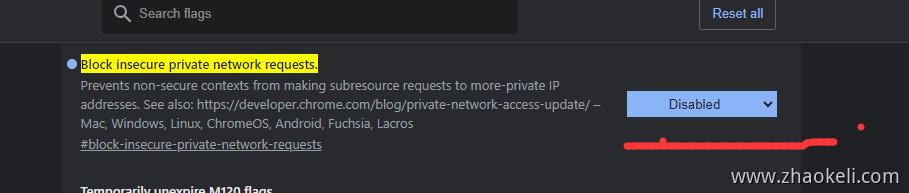
2024-03-21 更新 chrome 122.0.6261.129 版本,设置项又回来了。 在地址栏输入 chrome://flags/#block-insecure-private-network-requests 然后禁用重启chrome就可以了。

解决方案
程序入手
ajax请求局域网服务时带上以下请求头,让浏览器进行请求前预检
'Access-Control-Request-Private-Network':true
服务器这边响应是否允许这个请求,php代码示例
header('Access-Control-Allow-Headers: access-control-request-private-network');
header('Access-Control-Allow-Private-Network: true');如果是用的nginx服务器,也可以在配置文件中添加响应头,这样就不用修改源码里面了,因为大部分这种场景都是本地开发环境调试用的
location / {
if ( $request_method = 'OPTIONS' ) {
add_header Access-Control-Allow-Origin $http_origin;
add_header Access-Control-Allow-Headers Authorization,Content-Type,Accept,Origin,User-Agent,DNT,Cache-Control,X-Mx-ReqToken,X-Data-Type,X-Requested-With;
add_header Access-Control-Allow-Methods GET,POST,OPTIONS,HEAD,PUT;
add_header Access-Control-Allow-Credentials true;
add_header Access-Control-Allow-Headers X-Data-Type,X-Auth-Token;
add_header Access-Control-Allow-Private-Network true;
add_header Access-Control-Allow-Headers access-control-request-private-network;
return 200;
}
proxy_pass http://php81:8088;
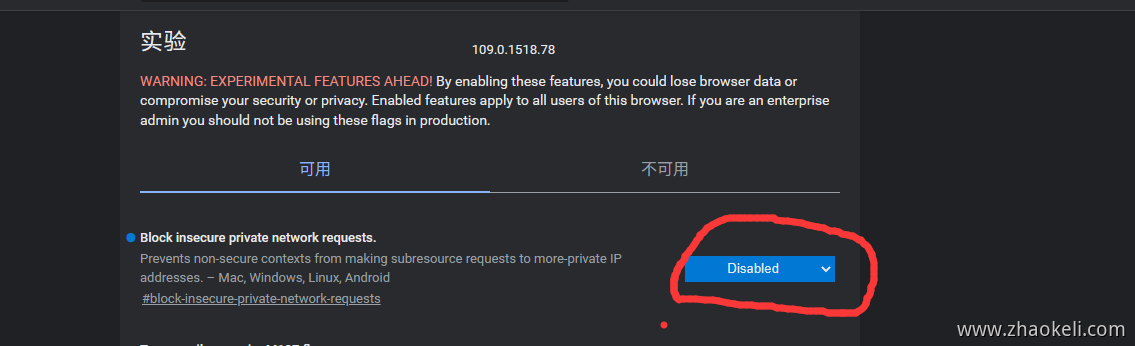
}使用Microsoft Edge
edge和chrome用的同一个内核,目前发现Edge 109.0.1518.78 此版本号还保留着那个设置,可以禁用掉来解决 edge://flags/