捕捉页面中的js错误onerror
版权声明:
本文为博主原创文章,转载请声明原文链接...谢谢。o_0。
更新时间:
2016-11-30 13:47:32
温馨提示:
学无止境,技术类文章有它的时效性,请留意文章更新时间,如发现内容有误请留言指出,防止别人"踩坑",我会及时更新文章
/**
* @param {String} errorMessage 错误信息
* @param {String} scriptURI 出错的文件
* @param {Long} lineNumber 出错代码的行号
* @param {Long} columnNumber 出错代码的列号
* @param {Object} errorObj 错误的详细信息,Anything
*/
window.onerror = function(errorMessage, scriptURI, lineNumber,columnNumber,errorObj) {
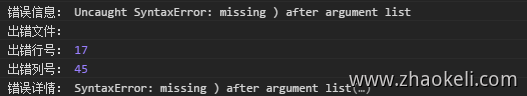
console.log("错误信息:" , errorMessage);
console.log("出错文件:" , scriptURI);
console.log("出错行号:" , lineNumber);
console.log("出错列号:" , columnNumber);
console.log("错误详情:" , errorObj);
}出错之后输出