flex-grow实现上下两栏自适应布局
版权声明:
本文为博主原创文章,转载请声明原文链接...谢谢。o_0。
更新时间:
2019-05-12 17:23:38
温馨提示:
学无止境,技术类文章有它的时效性,请留意文章更新时间,如发现内容有误请留言指出,防止别人"踩坑",我会及时更新文章
chrome内核兼容性
从我手边已有的版本测试结果兼容 Chrome/39.0.2171.95 - Chrome/74.0.3729.131
上下自适应布局
上一篇 flex实现水平自适应布局 这里顺便记录下上下自适应布局如下

<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
<title>flex布局测试</title>
<style type="text/css">
html,
body {
height: 100%;
width: 100%;
margin: 0px;
padding: 0px;
}
.main {
height: 100%;
width: 50%;
margin: 0px auto;
display: flex;
flex-direction: column;
}
.topdiv,
.downdiv {
width: 100%;
}
.topdiv {
height: 50px;
background: #ededed;
}
.downdiv {
flex-grow: 1;
background: #f00;
}
.text {
white-space: nowrap;
overflow: auto;
}
</style>
</head>
<body>
<div class="main">
<div class="topdiv">
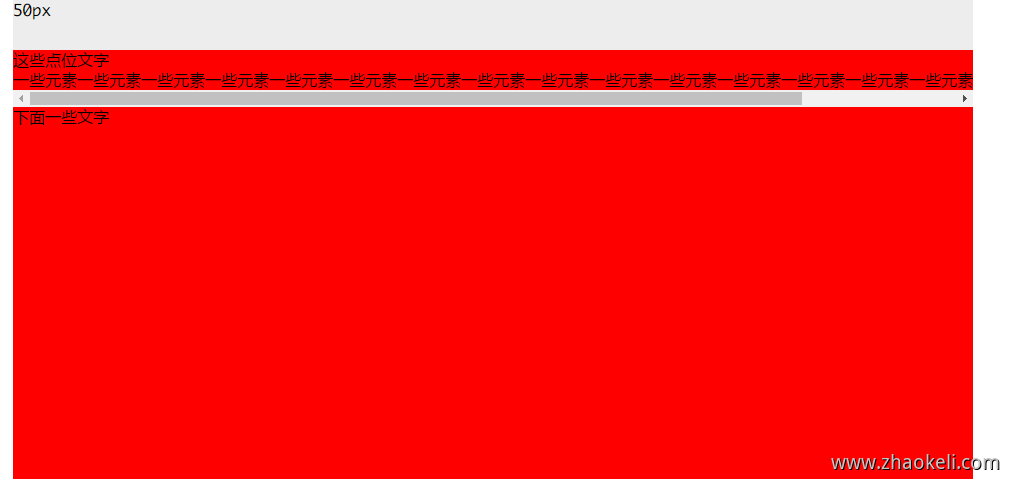
50px
</div>
<div class="downdiv"> 这些点位文字
<div class="text">一些元素一些元素一些元素一些元素一些元素一些元素一些元素一些元素一些元素一些元素一些元素一些元素一些元素一些元素一些元素一些元素一些元素一些元素</div>
下面一些文字</div>
</div>
</body>
</html>兼容性遇坑记录
我有一个这样的需求在上面downdiv这个标签中添加一个div并且这个div的高度要跟父级一样高,如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
<title>flex布局测试</title>
<style type="text/css">
html,
body {
height: 100%;
width: 100%;
margin: 0px;
padding: 0px;
}
.main {
height: 100%;
width: 50%;
margin: 0px auto;
display: flex;
flex-direction: column;
}
.topdiv,
.downdiv {
width: 100%;
}
.topdiv {
height: 50px;
background: #ededed;
}
.downdiv {
flex-grow: 1;
background: #f00;
}
.text {
white-space: nowrap;
overflow: auto;
}
</style>
</head>
<body>
<div class="main">
<div class="topdiv">
50px
</div>
<div class="downdiv">
<div class="text" style="height:100%;">一些元素一些元素一些元素一些元素一些元素一些元素一些元素一些元素一些元素一些元素一些元素一些元素一些元素一些元素一些元素一些元素一些元素一些元素</div>
</div>
</div>
</body>
</html>使用中我发现啦一个兼容性问题PC上用的是 Chrome/74.0.3729.131 显示正常, 然后我在手机端 Chrome/61.0.3163.128 打测试页面发现高度不会跟父级一至,而是由内容高度自动撑开的,所以如果这样布局的话就要换个方法把父级相对定位,子级使用绝对定位然后宽高100%这样就可以啦




